2864: Compact Graphs
| Compact Graphs |
 Title text: People may complain about readability, but even with jpeg compression, extracting the data points is usually computationally feasible if there aren't too many of them. |
Explanation
| |
This explanation may be incomplete or incorrect: Created by HUGH LABEL, PROTECTOR OF THE COLOR REALM - Please change this comment when editing this page. Do NOT delete this tag too soon. If you can address this issue, please edit the page! Thanks. |
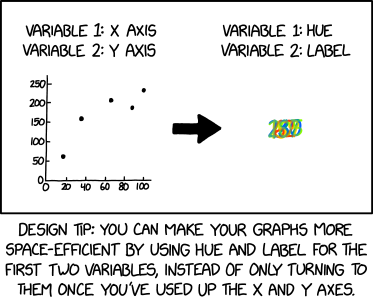
This comic is another one of Randall's Tips. In it, he tells graphic designers they can be more space-efficient by using hue and label in their graphs to represent the first two dimensions of data rather than what's traditional: using x and y axes and then using hue and label to represent additional dimensions (such as the z-axis).
In this comic's hue-label graph, the x-axis is traslated into corresponding hue value, and the y-axis is translated into text labels; that is, the mass of colorful lines is actually several numbers written in the same spot. Each number is one of the y-coordinates of a point in the left graph, and its color corresponds to its x-coordinate using the Hue, Saturation, Value (HSV) model.
The numbers themselves can be more easily discerned by zooming in on the image.
With this particular dataset of five data points, it is relatively easy to discern the labels as an orangish-red 62, a green 205, a blue 230, a turquoise 187 and a yellow 159.
As mentioned, the label's colors are not arbitrary; rather each color represents a dimension of the data point as a Hue value from 0 to 100 in the Hue, Saturation, Value (HSV) model. In the HSV color model, the hue component represents the color type and is usually expressed as an angle on the color wheel, where 0 degrees is red. The hue values are often given in degrees, ranging from 0 to 360. Each value corresponds to a position on the color wheel, defining a specific color.
The red 62 corresponds to an x-value of approx. 18, a hue value corresponding to a shade of red (but moving towards the orange spectrum). In the HSV color wheel, red starts at 0, and as the value increases, it transitions to orange and then yellow.
The yellow 159 corresponds to an x-value of approx. 35, in the range that typically represents yellow. On the HSV color wheel, yellow appears after orange and before green.
The turquoise 187 corresponds to an x-value of approx. 85, with is the hue value for turquoise. In the color wheel, turquoise lies between green and blue, so a hue value of 85 is in the range where green transitions into blue, giving it that distinctive turquoise color.
The green 205 corresponds to an x-value of approx. 69 (nice), the hue value for green. It's located in the segment of the color wheel where the primary green color is found, distinct from yellow or turquoise.
The blue 230 corresponds to an x-value of approx. 100, which is the hue value for blue. On the color wheel, blue hues start after turquoise and extend towards violet/purple. A hue of 100 is a clear, distinct blue.
An example of a potential topic for these 5 datapoints is Exercise Duration vs. Calorie Burn: On the x-axis, the duration of exercise in minutes (0 to 100) is plotted, and the y-axis shows the calories burned (0 to 200). The longer the exercise duration, the more calories are burned, but it's not a perfect correlation.
The title text mentions that people may complain about readability, as is evident from the jumbled mess of seemingly meaningless lines in the hue and label graph in the comic. It says that discerning the data points is "computationally feasible, as long as there aren't too many of them". The decryption of information being labelled as "computationally feasible" implies that it is so difficult to discern, that the best thing that can be said about it is that it is not completely impossible.
Trivia: An example of hue being used to represent a dimension in a graph (but not as a placeholder for a 0 to 100 numerical value, though) is on topographical maps, where the x and y axes are geographic position, and the hue (color) of a point may represent the height of the terrain there via hypsometric tints.
Transcript
| |
This transcript is incomplete. Please help editing it! Thanks. |
- [Left: graph of points plotted along two axes, headered by:]
- Variable 1: X Axis
- Variable 2: Y Axis
- [An arrow pointing to the right.]
- [Right: various semi-transparent numbers in different colors stacked on top of each other, headered by:]
- Variable 1: Hue
- Variable 2: Label
- [Caption below the panel:]
- Design tip: You can make your graphs more space-efficient by using hue and label for the first two variables, instead of only turning to them once you’ve used up the X and Y axes.
Discussion
Suggestion for X-axis: red - yellow - green - blue (like visible light spectral colours, but in reverse direction)
Suggestion for y-axis: 62 (red) - 159 (yellow) - 187 (blue) - 205 (green) - 230 (blue)
--172.71.246.52 21:35, 6 December 2023 (UTC)
If the second "graph" really is a representation of the same data as the first, there should be five points, corresponding to (approximately) {(17, 62), (36, 159), (67, 206), (88, 186), (100, 232)}. I copied the first plot to GIMP, cropped it, scaled it to 100x250, and measured the centres of the dots. :-) BunsenH (talk) 02:19, 7 December 2023 (UTC)
I agree with five labels. Combining these information above so far, and adding information from the Color Model HSV (also extracted with GIMP, from the large file :-)
17, 62, hue 13 (red, HEX ff3a00)
36, 159, hue 51 (yellow, HEX ffdb0f)
67, 205, hue 87 (green, HEX 8afc03)
88, 187, hue 169 (turquoise, HEX 08a387)
100, 230, hue 217 (blue, HEX 0060ff)
Does anyone find a consistent/proportional correlation between x-axis and HSV-hue? If not, it makes not much sense to mention the x-axis values in the explanation.
--LaVe (talk) 07:53, 7 December 2023 (UTC)
- Sorta! It lines up with the x values for 3 of them and the y values for 2 of them, which is unlikely to be a pure coincidence. Attempted to explain all this in my edits just now. Laser813 (talk) 20:32, 7 December 2023 (UTC)
Should we link to 2537: Painbow Award Kvarts314 (talk) 10:43, 7 December 2023 (UTC)
I think we're still missing the joke. In graph theory, there's a number of important problems and theorems related to colouring and to compact graphs (although I don't think many problems involve both concepts). Someone better versed in graph theory should chime in. 172.69.214.109 15:27, 7 December 2023 (UTC)
- I personally don't think it goes that deep, but I'm not a graph theory expert. Laser813 (talk) 20:32, 7 December 2023 (UTC)
Perhaps someone better at graphics than me could create a "key" for the Hue-Label graph, showing how the colors from 0 to 360 hue correspond to numbers? Laser813 (talk) 20:32, 7 December 2023 (UTC)

