1513: Code Quality
| Code Quality |
 Title text: I honestly didn't think you could even USE emoji in variable names. Or that there were so many different crying ones. |
Explanation
| This is one of 59 incomplete explanations: Needs fine-tuning and explaining of Ponytail's three comments If you can fix this issue, edit the page! |
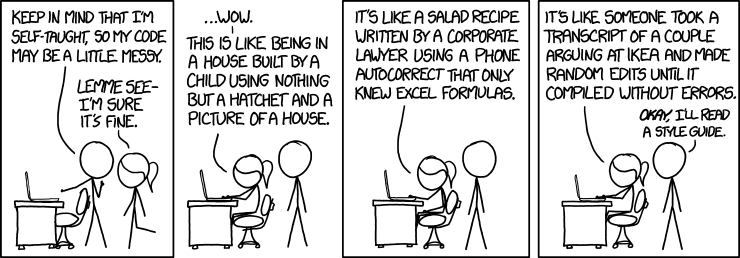
Cueball asks Ponytail to look at some source code that he has written, warning her that he is self-taught so his code probably won't be written the way she is used to. Although few programming languages require a perfectly rigid style so long as the code is syntactically accurate, most programmers follow some sort of style to make the code easier to read. This includes indenting lines to show levels and using descriptive variable identifiers with "camel case" capitalization (capitalizing each word except for the first). In spite of Ponytail's initial (polite) optimism, she comments in three increasingly harsh and absurd similes. Firstly, she suggests that reading his code is like being in a house built by an unskilled young person, using a small axe to put together what he thought was a house based on a picture. Secondly, she suggests that it looks like a salad recipe, written by a corporate lawyer (who are notoriously difficult to understand), on a phone with autocorrect that only corrected things to obscure formulas from Microsft Excel (which are notoriously complicated). Finally, Cueball surrenders and makes the rather weak assurance that he will read “a style guide”—he doesn't think that following a complete course is in order.
A common technique for self-taught programmers is to follow and adapt tutorials, and to find examples of similar problems being solved and try to copy the code. This can (but doesn't always) lead to code that is hard to follow or otherwise "messy" as various different pieces of code are jury-rigged together and tinkered with until they seem to work. Once a piece of code is working, it is usually considered too hard to go back and rewrite it to be cleaner or clearer, also at the risk of breaking something that has been working. This practice is known as refactoring and code projects that incorporate cycles of refactoring tend to be easier to read and maintain than those that don't.
The title text refers to emoji, or "smiley faces". They exist in Unicode, or can be simulated using ASCII characters. Many languages will allow variable names to include underscores, so a variety of sad face ASCII emoji will be legal variable names, such as T_T, p_q, ioi etc. Progressively more possible crying-face emoji are possible if variables can include UTF-8 characters or full Unicode.
In the realm of Unicode, there are many crying emojis, as the comic states (e.g. 😢,😭,😂,😿,😹) In most programming languages it would be impossible to use them in variable names, as the symbols would break the language's syntax rules. A notable exception to this is Swift, Apple's new programming language, in which the code can understand and use emojis in variables. Java, as another example, allows unicode characters in variable names as long as they are letter, numeric, combining or non-formatting marks. (See [1] and [2]). Also, some C++ compilers support foreign Unicode characters and can have emoji in that manner.
Transcript
- [Cueball showing Ponytail his laptop]
- Cueball: Keep in mind that I'm self-taught, so my code may be a little messy.
- Ponytail: Lemme see - I'm sure it's fine.
- [Ponytail sits at desk]
- Ponytail: ...Wow. This is like being in a house built by a child using nothing but a hatchet and a picture of a house.
- Ponytail: It's like a salad recipe written by a corporate lawyer using a phone autocorrect that only knew Excel formulas.
- Ponytail: It's like someone took a transcript of a couple arguing at IKEA and made random edits until it compiled without errors.
- Cueball: Okay, I'll read a style guide.
Discussion
On the bright side, I now have a new array of phrases to keep me sane while doing code reviews... 108.162.249.162 05:47, 17 April 2015 (UTC)
I think the emojis were referring to swift where you can use emojis as variables. 108.162.250.168 (talk) 05:53, 17 April 2015 (please sign your comments with ~~~~)
Could we get a link for the Apple language? 108.162.249.162 06:09, 17 April 2015 (UTC)
This is going on our OneNote at work. It totally made my day Jdluk (talk) 08:06, 17 April 2015 (UTC)
Yet another reason I'm glad I'm not a coder anymore (went back to hardware design . . . with NO style guidelines ;^) 173.245.56.182 (talk) (please sign your comments with ~~~~)
The description reads as if camelCase is part of every style. There are styles containing camelCase, but not all of them do. Also, different styles contain different rules, so following one specific style guide will be in conflict with others, therefore it's not necessary good idea: unless you program in team which agreed upon which style to use, it may be better if you don't worry to much to follow style exactly. On the other hand, if Ponytail's similes are accurate, Cueball is likely to discover lot of basic rules which will make the program easier to read even for him.
For example, there are lot of styles for Indenting alone, but most readability comes from the basic idea to indent code according to block it belongs to. -- Hkmaly (talk) 12:02, 17 April 2015 (UTC)
Out of curiosity I tried using 😭 as a variable name in Common Lisp. It works in SBCL, but fails in CLISP. 108.162.221.112 12:19, 17 April 2015 (UTC)
I really wish I knew anything about coding so I could contribute, but my 8th grade HTML class didn't help me that much. The Goyim speaks (talk) 12:50, 17 April 2015 (UTC)
- The cruel person might point out that HTML isn't even 'coding'. (It's markup, for the most part, unless you're dabbling in DHTML or some of the latest bastardisations that have crept into HTML5.) But you will of course know the bit where you get "Hang on, why is that table element on the wrong line/off the end of the line/short of the end/outside the table, even?" and how it makes it easier to use a new-line and indentation scheme at appropriate places (and a logical policy of which lines not to split) so that errors like unaccounted-for COLSPANs and bad tag-pairing can be tracked down easily.
- So it is with code. Liken it to obfuscation of HTML formatting (including using non-sensical, albeit consistent in themselves, id and name tags for the CSS to hang off of) can be employed deliberately (to prevent easy human readability/backformation) or incidentally (because it's created by a server-side/CMS generating script that hasn't been told to try to add useful whitespace). Moreso when it comes to <script> insertions (often deliberately obfuscated to single-letter variables, minimal whitespace and no line-feeds, perhaps in an misplaced attempt to enact 'security through obscurity', but of course that then is code. Arguably.
- One of the aims could be to reduce the size of the 'code' (even when that's Markup), which is laudible given how much over-padded stuff you can get (I don't know if Microsoft Word's "Save as HTML"/whatever is currently as bad as it was in the early days, but even a web-page with just "Hello World" was chockablock full of formatting information that it never even bothered to ask if were necessary), but unless you absolutely do not need (or do not want!) people to read the code, both people and auto-generation scripts should attempt to impart visual elegance. IMO! 141.101.98.192 16:52, 17 April 2015 (UTC)
Does the second paragraph of the explanation, beginning "A common technique," add anything to explain the comic? I don't see it, but then I am from the era of COBOL. Miamiclay (talk) 19:54, 18 April 2015 (UTC)
- I would propose a rewrite to something along the lines of "A common pattern in self-taught programmers...". As for the need of the paragraph, I feel it helps to explain where some programmers with bad (or a total lack of) employed standards come from. It's the kind of programmers that are used to copy and paste code examples and edit them until it does what they want, unknowingly introducing a horrible level of disparity to the code as well as disregarding any sensible coding standards and design patterns. I can speak from experience that such behavior exists, but that most such people either drop programming quickly or learn to adapt proper standards over time. I'm glad to say I'm in the latter group. — Erim Secla 141.101.79.67 08:02, 19 April 2015 (UTC)
How do we know that Agile and SaaS are relevant to this? 173.245.50.84 17:38, 19 April 2015 (UTC)
- It has no relation, and futhermore whoever added software-as-a-service probably think it means something else than what it does Spongebog (talk) 19:30, 19 April 2015 (UTC)
- Emoji
IMHO the discussion on emoji is a bit off. Emoji are specifically the graphical representations (😢), not text-based smileys (T_T). And the sentences about language support use double negatives which is very confusing, and should probably mention that Javascript doesn't appear to allow it. (In my testing anyway.) Stevage (talk) 14:17, 20 April 2015 (UTC)
- I agree. Emoticons and Emoji are two different things.--17jiangz1 (talk) 14:56, 20 April 2015 (UTC)
- Can we distinguish between graphical emoji and character-based unicode emoji? The difference being that one is swapped in to normal text via some form of markup code (client-side or server-side, either when it thinks it has an explicit emoticon/etc string like ":)" or encounters a coded statement like ":lol:") while the other one is there already with no extra image bytes necessary. Except for perhaps font-file downloading, of course.
- I assume the above (😢) is the latter, although that's an unrenderable character for me, as with most examples given on this page, and I assume I need some fancy new font installed to see it on any of the browsers I've tried it with. However, I do have ☺ and ☻ available to me. So I can at least emote in the manner of Dwarf Fortress (which, ironically, uses images of the original characters). 141.101.99.69 17:51, 21 April 2015 (UTC)
Ew non-Emoji code. This is the 21st century, get updated: https://github.com/emj-lang Natural languages ftw! No more this_is_a_variable_that_contains_the_number_of_xkcds_ever_posted! 108.162.210.246 21:18, 5 June 2015 (UTC)
On a tangential note, I once tried to install a decompiler into IntelliJ by copying and pasting a folder (not realizing it was the same decompiler IntelliJ already shipped with) and run it on Minecraft. It named all the variables and functions ☃. Promethean (talk) 22:28, 17 June 2015 (UTC)
Added info on code quality 3 141.101.104.215 03:43, 7 May 2017 (UTC)
I think that this series has to do with 1790: Sad. 108.162.221.70 (talk) (please sign your comments with ~~~~)
hexascii.com is dead ( maybe from plagiarism complain by Get Kaomoji https://getkaomoji.com/best-of-japanese-emoticons/ ) 162.158.179.40 (talk) (please sign your comments with ~~~~)
seems a bit like chatgpt sometimes 172.70.162.171